Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
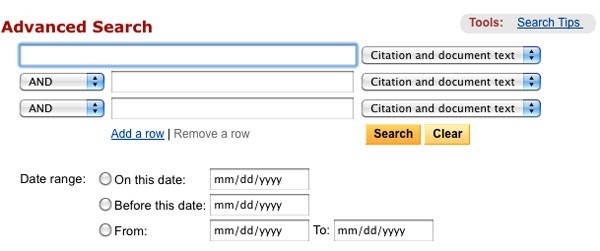
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Меня раскритиковали, мол верстка отстой, есть же современные HTML5 и CSS3.
Я, конечно, понимаю, последние стандарты это круто и все такое. Но дело в том, что верстаю я, как правило, под заказ, а там в большинстве случаев важна полная идентичность в разных браузерах, что не позволяет использовать последние технологии. Поэтому я ориентируюсь в первую очередь на кроссбраузерность и поисковую форму по привычке сверстал «по-старому».
В общем, этим постом исправляю ситуацию (в угоду недовольным прошлой статьей =) и предлагаю свой вариант верстки той же самой поисковой формы, но уже с использованием технологий HTML5 и CSS3.
Пример того, что получится в результате, можно .
Что мы теряем при верстке данной формы с помощью HTML5 и CSS3
- IE9 и ниже — не увидим текст по умолчанию (атрибут placeholder).
- IE8 и ниже — не увидим закругленных углов и внутренних теней.
- IE7 — для него приходится указать другую ширину формы, т.к. он не поддерживает свойство box-sizing .
- IE6 — а его вообще в расчет не берем =)
В остальных современных браузерах все замечательно. Я считаю, что вышеуказанные недостатки не критичны, поэтому для своего сайта я бы смело использовал форму, сверстанную по последним технологиям.
HTML-код формы поиска
Выглядит он вот так:
По сравнению с формой из предыдущей статьи здесь внесены следующее изменения в соответствии с технологией HTML5:
- Атрибут type="text" заменен type="search" .
- Инлайновый скрипт заменен на placeholder="поиск" .
CSS-код
Вот все необходимые стили с комментариями:
Search { /* устанавливаем необходимую ширину формы в зависимости от дизайна ** форма без проблем растягивается */ width: 35%; /* кнопку отправки будем позиционировать абсолютно, ** поэтому необходимо это свойство */ position: relative; } .search input { /* отключаем бордюры у инпутов */ border: none; } /* стили для поля ввода */ .search .input { /* растягиваем поле ввода на всю ширину формы */ width: 100%; /* за счет верхнего (8px) и нижнего (9px) внутренних отступов ** регулируем высоту формы ** внутренний отступ справа (37px) делаем больше левого, ** т.к. там будет размещена кнопка отправки */ padding: 8px 37px 9px 15px; /* чтобы ширина поля ввода (100%) включала в себя внутренние отступы */ -moz-box-sizing: border-box; box-sizing: border-box; /* добавляем внутренние тени */ box-shadow: inset 0 0 5px rgba(0,0,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); /* закругляем углы */ border-radius: 20px; background: #EEE; font: 13px Tahoma, Arial, sans-serif; color: #555; outline: none; } /* меняем оформление поля ввода при фокусе */ .search .input:focus { box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0,0,0.4); background: #E8E8E8; color: #333; } /* оформляем кнопку отправки */ .search .submit { /* позиционируем кнопку абсолютно от правого края формы */ position: absolute; top: 0; right: 0; width: 37px; /* растягиваем кнопку на всю высоту формы */ height: 100%; cursor: pointer; background: url(https://lh4.googleusercontent.com/-b-5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go.png) 50% no-repeat; /* добавляем прозрачность кнопке отправки */ opacity: 0.5; } /* при наведении курсора меняем прозрачность кнопки отправки */ .search .submit:hover { opacity: 0.8; } /* данное свойство необходимо для того, чтобы в браузерах ** Chrome и Safari можно было стилизовать инпуты */ input { -webkit-appearance: none; }
И стили для IE ниже 9-й версии:
/* задаем отдельные стили для браузеров IE ниже 9-й версии */ *+html .search { /* для IE7 подгоняем ширину под другие браузеры и добавляем правый ** внутренний отступ, чтобы кнопка отправки встала на свое место */ width: 28%; padding: 0 52px 0 0; } .search .input { border: 1px solid #DFDFDF; border-top: 1px solid #B3B3B3; padding-top: 7px; padding-bottom: 8px; } .search .input:focus { border: 1px solid #CFCFCF; border-top: 1px solid #999; } .search .submit { filter: alpha(opacity=50); } .search .submit:hover { filter: alpha(opacity=80); }
P.S. Спасибо критикам за комментарии к предыдущей статье! Благодаря вам, у меня в голове отложились некоторые новые для меня моменты по верстке.
В этом руководстве я хотела бы рассказать, как вы можете украсить вашу форму поиска. Мы не будем делать ничего супер-сложного. Вместо этого рассмотрим четыре способа, как вы можете украсить форму поиска с помощью CSS transitions
Ниже приведен код обычного бокса для поиска.
Для начала в вашем HTML файле создайте элемент input с атрибутом type=search. Если посмотрите на код, приведенный ниже, увидите 4 разных элемента: элемент div с классом.box , элемент div с классом.container-1 , .icon и саму строку поиска.
Все четыре примера будут иметь, естесственно, строку поиска и иконку поиска. Каждый из четырех примеров будет находиться в отдельном контейнере, чтобы мы могли изменять их независимо друг от друга. Наконец, блок div ответственный за то, чтобы держать наш контейнер по центру.
Добавление Font Awesome
Font Awesome - это библиотека иконок. Больше об этой библиотеке можно узнать на их сайте .
Кусок кода выше показывает один из примеров, как можно включить иконку в вашу разметку. Однако, чтобы иконка заработала, вам так же необходимо указать ссылку на библиотеку Font Awesome, как написано ниже. Добавьте эту ссылку в head тэг вашего документа.
Начальные стили
Сейчас мы добавим немного стилей в отдельный файл (который вам так же придется добавить в head тэг вашего документа).
Body{ background: #343d46; } .box{ margin: 100px auto; width: 300px; height: 50px; }
В приведенном выше фрагменте кода CSS мы добавили некоторые базовые стили для страницы. Стиль полей поиска будет окрашен в тёмно-синий цвет, поэтому фон body не должен быть абсолютно белым. Класс box также центрируется на странице урока.
Отделка Search Box
Этот урок посвящён изучению того, как отделать окна поиска. На первом примере я объясню происходящее более подробно; убедимся, что вы точно знаете, что происходит. В остальных трёх примерах я просто покажу вам варианты переходов.
#1. Осветление фона
Первый пример, который мы собираемся решить, это изменение фона ввода поиска при зависании. Мы будем добавлять переход, чтобы изменение не было резким.
HTML
Вы уже видели код HTML базовой разметки. Это будет один фрагмент на все примеры.
CSS
Чтобы назначить стиль, нам нужно определить стиль CSS самого окна поиска. Давайте добавим все правила CSS один за другим, чтобы вы точно знали, что происходит.
Container-1{ width: 300px; vertical-align: middle; white-space: nowrap; position: relative; }
Сначала оформим класс контейнера. Наиболее важное свойство, возможно, position: relative . Это специально, чтобы значок можно было поместить поверх ввода, как вы увидите.
Container-1 input#search{ width: 300px; height: 50px; background: #2b303b; border: none; font-size: 10pt; float: left; color: #63717f; padding-left: 45px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
Input
Затем мы назначим стиль input. Все вышеизложенное является украшательством, поскольку радиус границы или цвет фона не влияют на функциональность input. Обратите внимание на свойства левого отступа. Это, чтобы освободить место для значка, чтобы он не находился буквально над текстом внутри input.
Ниже у нас четыре различных правила для цвета заполнителя текста нашего примера Search . К сожалению, правила должны быть отдельными для отдельных префиксов поставщиков и не могут быть объединены в сокращенное письменное правило. Это немного раздражает и будет повторяться в каждом примере!
Container-1 input#search::-webkit-input-placeholder { color: #65737e; } .container-1 input#search:-moz-placeholder { /* Firefox 18- */ color: #65737e; } .container-1 input#search::-moz-placeholder { /* Firefox 19+ */ color: #65737e; } .container-1 input#search:-ms-input-placeholder { color: #65737e; }
Icon
Наконец, стиль иконки. Главное, чтобы она оказалась поверх ввода, поэтому назначаем ей position: absolute . Поля помогают расположить значок в верхней позиции на 50% .
.container-1 .icon{ position: absolute; top: 50%; margin-left: 17px; margin-top: 17px; z-index: 1; color: #4f5b66; }Добавление эффектов Hover
Следующий набор правил определяет то, что происходит с полем поиска при наведении. В этом примере мы хотим изменить цвет фона. Чтобы избавиться от жёлтого или синего свечения вокруг входа (который иногда добавляют браузеры), установите outline: none .
Container-1 input#search:hover, .container-1 input#search:focus, .container-1 input#search:active{ outline:none; background: #ffffff; }
Создание перехода
Чтобы осуществить переход, нам необходимо добавить несколько строк кода. Вернемся назад к правилу, в котором мы определили стиль ввода.container-1 input#search . Перед закрывающими скобками добавьте следующий фрагмент:
Webkit-transition: background .55s ease; -moz-transition: background .55s ease; -ms-transition: background .55s ease; -o-transition: background .55s ease; transition: background .55s ease;
Мы определяем сокращение свойства перехода, но можем и определить эти три параметра индивидуально. Во-первых, мы говорим, что переход должен влиять только на свойство фона. Далее мы говорим, что переход займёт чуть больше половины секунды. Наконец, мы определяем смягчение эффекта перехода. ease не единственный эффект, который мог бы работать здесь, мы могли бы использовать linear или ease-in , например. Это выглядело бы немного иначе. Попробуйте, чтобы увидеть, что вам больше нравится.
Стиль input теперь должен выглядеть, как код ниже.
Container-1 input#search{ width: 300px; height: 50px; background: #2b303b; border: none; font-size: 10pt; float: left; color: #262626; padding-left: 45px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-transition: background .55s ease; -moz-transition: background .55s ease; -ms-transition: background .55s ease; -o-transition: background .55s ease; transition: background .55s ease; }
Как работают переходы CSS?
#2. Развернуть ввод при наведении
В этом примере поиск начнётся по иконке смотрового стекла. При наведении курсора на значок поиск развернётся, после чего вы можете ввести свой запрос. Большая часть кода в этом примере будет очень похожа на предыдущий.
HTML
CSS
.container-2{ width: 300px; vertical-align: middle; white-space: nowrap; position: relative; }Стиль ввода для этого перехода отличается. Вход значительно меньше, так что значок может оказаться за квадратом. Все остальные свойства, такие как фон или цвет шрифта, останутся, мы не хотим полностью изменить стиль поиска.
Container-2 input#search{ width: 50px; height: 50px; background: #2b303b; border: none; font-size: 10pt; float: left; color: #262626; padding-left: 35px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; color: #fff; -webkit-transition: width .55s ease; -moz-transition: width .55s ease; -ms-transition: width .55s ease; -o-transition: width .55s ease; transition: width .55s ease; }
Как видите, я переопределила свойство перехода, чтобы влиять только на ширину. Я сохранила то же время, потому что это достаточно быстро, чтобы не раздражать пользователей, но и достаточно долго, чтобы создать приятный эффект.
Ниже приведен код для перекраски placeholder текста.
Container-2 input#search::-webkit-input-placeholder { color: #65737e; } .container-2 input#search:-moz-placeholder { /* Firefox 18- */ color: #65737e; } .container-2 input#search::-moz-placeholder { /* Firefox 19+ */ color: #65737e; } .container-2 input#search:-ms-input-placeholder { color: #65737e; }
И снова у нас есть стиль CSS иконки. Он остался таким же, как в предыдущем примере.
Container-2 .icon{ position: absolute; top: 50%; margin-left: 17px; margin-top: 17px; z-index: 1; color: #4f5b66; }
Добавление эффектов Hover
Самое последнее, что нам нужно сделать, - это определить, как будет выглядеть поиск при ожидании. В следующем фрагменте кода первое правило гарантирует, что в форме нет вызванного браузером свечения, и что при вводе - при наборе текста - окно поиска остается расширенным. Среднее правило просто увеличивает ввод до полной ширины при наведении.
Container-2 input#search:focus, .container-2 input#search:active{ outline:none; width: 300px; } .container-2:hover input#search{ width: 300px; } .container-2:hover .icon{ color: #93a2ad; }
Самым последним, что происходит в приведённом коде, является то, что при наведении значок меняет свой цвет. Это всего лишь деталь, чтобы быстро показать пользователю, что окно поиска активно, а не бездействует. Это изменение не реализовано для перехода.
#3. Увеличение размера значка при наведении
Из всех четырёх примеров этот является самым тонким, как с точки зрения кода, так и с визуальной. В этом случае значок смотрового окна будет слегка выплывать и увеличиваться в размере.
HTML
Снова HTML разметка значка и окна поиска такая же, как в предыдущих двух примерах. Конечно, за исключением.container-3 .
CSS
В стиле CSS для этого примера ничего особенного. По большей части в начале очень похоже на первые примеры, когда состояние default ничем не отличается. Ниже приведен код для контейнера и input. Обратите внимание, что на этот раз переход на input отсутствует.
Container-3{ width: 300px; vertical-align: middle; white-space: nowrap; position: relative; } .container-3 input#search{ width: 300px; height: 50px; background: #2b303b; border: none; font-size: 10pt; float: left; color: #262626; padding-left: 45px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; color: #fff; }
Еще раз у нас есть правила placeholder.
Container-3 input#search::-webkit-input-placeholder { color: #65737e; } .container-3 input#search:-moz-placeholder { /* Firefox 18- */ color: #65737e; } .container-3 input#search::-moz-placeholder { /* Firefox 19+ */ color: #65737e; } .container-3 input#search:-ms-input-placeholder { color: #65737e; }
По внешнему виду, значок для этого примера такой же. Та же позиция, тот же цвет и прочее. Однако, я добавила к нему переход. Эти переходы назначены всем свойствам, что более коротко, чем их индивидуальное изложение.
Container-3 .icon{ position: absolute; top: 50%; margin-left: 17px; margin-top: 17px; z-index: 1; color: #4f5b66; -webkit-transition: all .55s ease; -moz-transition: all .55s ease; -ms-transition: all .55s ease; -o-transition: all .55s ease; transition: all .55s ease; }
Добавление эффектов Hover
.container-3 input#search:focus, .container-3 input#search:active{ outline:none; } .container-3:hover .icon{ margin-top: 16px; color: #93a2ad; -webkit-transform:scale(1.5); /* Safari and Chrome */ -moz-transform:scale(1.5); /* Firefox */ -ms-transform:scale(1.5); /* IE 9 */ -o-transform:scale(1.5); /* Opera */ transform:scale(1.5); }В приведенном выше коде есть несколько вещей. Во-первых, мы поменяли цвет значка при наведении и переместили немного выше, чтобы он центрировался по вертикали, когда увеличится. Во-вторых, мы добавили трансформацию иконке при наведении так, чтобы она становилась в 1,5 раза больше первоначального размера. Поскольку ранее определённый переход был настроен для воздействия на все свойства, кажется, что значок растёт при наведении.
Еще раз взглянем на , чтобы узнать больше о трансформации.
#4. Кнопка при наведении
В отличие от последних трёх примеров, этот будет более сложным. При наведении курсора на верхнюю часть ввода будет нажата кнопка, позволяющая вам продолжить - вроде Send или Go . Внутри кнопки есть значок увеличительного стекла.
HTML
Этот HTML немного отличается. Вход всё ещё там, конечно, но значок теперь внутри элемента кнопки, который идёт после input. Важно, что button идёт после input, поскольку это связано с тем, как эффект ожидания будет создан в CSS.
CSS
CSS в этом примере отличается, обратите внимание! Ниже приведен фрагмент стиля контейнера. Во-первых, position: relative отсутствует; Это больше не важно, так как иконка не полагается на него, чтобы помещаться поверх ввода. Однако у нас есть overflow:hidden . Это не позволяет отображать кнопку, когда она не в ожидании. Технически кнопка, которая появляется, находится справа от входа, но благодаря overflow:hidden она не отображается, когда выходит за пределы ширины контейнера - container и input имеют одинаковую ширину.
Container-4{ overflow: hidden; width: 300px; vertical-align: middle; white-space: nowrap; }
Ниже input не имеет перехода, потому что теперь это больше не элемент.
Container-4 input#search{ width: 300px; height: 50px; background: #2b303b; border: none; font-size: 10pt; float: left; color: #fff; padding-left: 15px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
Следующий фрагмент для изменения цвета placeholders.
Container-4 input#search::-webkit-input-placeholder { color: #65737e; } .container-4 input#search:-moz-placeholder { /* Firefox 18- */ color: #65737e; } .container-4 input#search::-moz-placeholder { /* Firefox 19+ */ color: #65737e; } .container-4 input#search:-ms-input-placeholder { color: #65737e; }
Ниже приведён код стиля кнопки при наведении. Для трюка его захода со стороны надо разместить его прямо за input и спрятать до наведения. Кнопка - элемент, который изменяется - он перемещается - поэтому именно он определяет переход. Чтобы упростить задачу, я определила переход для воздействия на все свойства.
Container-4 button.icon{ -webkit-border-top-right-radius: 5px; -webkit-border-bottom-right-radius: 5px; -moz-border-radius-topright: 5px; -moz-border-radius-bottomright: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; border: none; background: #232833; height: 50px; width: 50px; color: #4f5b66; opacity: 0; font-size: 10pt; -webkit-transition: all .55s ease; -moz-transition: all .55s ease; -ms-transition: all .55s ease; -o-transition: all .55s ease; transition: all .55s ease; }
Добавление эффектов Hover
Для затухания, button необходимо разместить поверх input. Это делается через отрицательную margin. Ранее мы установили непрозрачность кнопки в 0 , поэтому мы должны сбросить ее до 1 , чтобы кнопка также была видна.
Последнее правило изменяет фон button только при наведении курсора на кнопку. Хорошо дать знать пользователю, что кнопка активна и он может нажать на неё, чтобы отправить запрос; нет смысла иметь кнопку, если она кажется неактивной.
Container-4:hover button.icon, .container-4:active button.icon, .container-4:focus button.icon{ outline: none; opacity: 1; margin-left: -50px; } .container-4:hover button.icon:hover{ background: white; }
Заключение
Что ж, мы подошли к концу наших экспериментов CSS! Мы взяли основную форму input поиска и использовали небольшой набор эффектов, чтобы изменить её поведение. Как ещё можно было бы изменить input? Какие другие аспекты вы бы применили к CSS-переходам или трансформации? Дайте нам знать об этом в комментариях!











Значение слова неудачный
Обзор Samsung Galaxy A7 (2017): не боится воды и экономии Стоит ли покупать samsung a7
Делаем бэкап прошивки на андроиде
Как настроить файл подкачки?
Установка режима совместимости в Windows