Цена на печать меню зависит от:
- размера меню (Ш x В)
- количества полос
- выбранной бумаги
- обложки
- типа крепления
- тиража.
Исходя из количества экземпляров может использоваться офсетная или цифровая печать – что напрямую влияет на конечную стоимость.
Только после понимания всех этих моментов мы сможем сориентировать вас по ценам.
Сколько времени занимает изготовление меню?
Полный цикл работ по изготовлению меню
занимает около 1 месяца.
При желании его всегда можно уменьшить до 2-3 недель.
Конкретные условия зависят от объема меню и всегда оговариваются в индивидуальном порядке.
Зачем нужен фуд-стилист на съемке?
Участие фуд-стилиста позволяет сэкономить время съемки в 2 раза.
Объем, который другие фотографы обычно разбивают на два дня, мы делаем за один.
Помимо работы с реквизитом и составления композиций, фуд-стилист также является соорганизатором и помогает контролировать происходящее на съемке.
Работаете ли вы с другими городами?
Мы работаем только в Санкт-Петербурге и Ленинградской области.
Работа вне нашей локации будет неизбежно связана с привлечением субподрядчиков, качество работы которых мы гарантировать не сможем.
Как дизайн меню увеличит прибыль ресторана?
Перед тем, как начать заполнять бриф на дизайн меню , у вас должно быть четкое понимание, какие блюда вам принесут наибольшую прибыль, а какие нет. Какова маржа каждого из них и доля в общем обороте. В зависимости от ценности блюдо занимает более значимое место в сетке верстки.
Существует множество и других нюансов, как например: статус заведения, его средний чек, конкурентная среда, тип кухни и т.д.
Полезные материалы:
Какие гарантии вы даете?
100% гарантия результата. Вся работа делается поэтапно по договору. Только после фиксации результата по предыдущему этапу (создание концепции, съемка, печать цветопробы), мы переходим к следующему.
Но главный залог успеха – это конечно же уникальный многолетний опыт работы с ресторанными меню и отлаженная система, позволяющая с точностью добиваться поставленных целей. Мы знаем все подводные камни в работе по созданию меню и имеем четкое понимание, как их обойти.
Как ресторану снизить издержки на дизайн и печать меню?
Существует несколько способов сделать изготовление меню дешевле:
- вы можете отказаться от создания концепции меню, взяв за основу уже имеющееся решение (ваше или чье-то другое)
- можете получить концепции меню в подарок, заключив договор сразу на несколько работ (например, основное меню + кальянное меню + десертное меню)
- получить скидку 10% на фотосъемку меню, заказав ее вместе с работой по дизайну
- отказаться от использования при печати меню конгрева, тиснения, шелкографии и выборочного ламинирования
- при выборе материалов для печати не использовать дизайнерскую и слишком плотную бумагу
- отдать предпочтение креплению на скрепку вместо крепления на болтах
Какую долю от бюджета вы берете себе?
Обратившись к нам, вы оплачиваете только работу исполнителя в нашем лице. Напрямую, без лишних звеньев в цепи. Наценки и передачу работы в субподряд мы не практикуем.
Меню для WordPress – это один из ключевых элементов сайта. Эта та часть площадки, с которой постоянно взаимодействует пользователь. От качества, эргономичности и дизайна менюшки зависит общее впечатление посетителей о сайте. Порой именно благодаря интересному, необычному меню можно превратить обычного интернет-серфера, который проходил мимо, в постоянного юзера вашего сайта.
Чтобы сделать качественное вертикальное, горизонтальное, многоуровневое или и любое другое произвольное меню, вам предстоит либо самостоятельно открывать и редактировать классы CSS, либо можно не спеша и без профессиональных навыков создать его при помощи плагина.
А поскольку их много, в этом обзоре будут рассмотрены возможности лучших платных и бесплатных модулей, которые позволят быстро вывести меню на ваш сайт.
JQuery Vertical Mega Menu Widget
Хоть в названии плагина и числится слово “мега”, с ним вы не сможете создать чего-то невозможного. Но простое вертикальное меню с собственными категориями любого плана при помощи модуля добавить на сайт вполне реально. Большой плюс JQuery Vertical Mega Menu Widget в том, что инструмент распространяется бесплатно. А значит без дополнительных затрат хоть сегодня вы сможете создать качественную менюшку для своего сайта.
JQuery Vertical Mega Menu Widget позволяет создавать виджет, всплывающее меню, вывод на экран которого можно всячески настраивать (меняя анимацию появления, перехода между категориями, вывод и т. д.). В итоге получится что-то похожее на accordion. Стиль его сможете настроить самостоятельно, редактируя классы CSS. И не забудьте во вкладке “Внешний вид” активировать виджет, и разместить его в определенной части сайта – иначе плагин JQuery Vertical Mega Menu Widget не сможет вывести accordion на страницу.
Плагин позволяет сделать разное, интересное и адаптивное меню для сайта. Всего модуль содержит три вариации менюшки:
- горизонтальное;
- вертикальное широкое;
- вертикальный виджет.
Все три варианта с выходом последней версии плагина могут адаптироваться под мобильные устройства. Модуль совместим с WordPress 3.5+ и работает по простому принципу – настройка не займет много времени. Интегрируется в любую тему, так что ковыряться в CSS и коде шаблона не придется.
JQuery Mega Menu Widget
Еще один плагин из разряда Mega. Модуль JQuery Mega Menu Widget работает с использованием JQuery-библиотек – встраивает JavaScript в HTML. Вы сможете создать виджет, при наведении на который произойдет вывод выпадающих категорий.
JQuery Mega Menu Widget содержит множество настроек:
- Hover/Click – настройка сценария реагирования меню (что будет после нажатия на определенную категорию);
- Определение состава – произвольное количество категорий;
- Оболочка – настройка внешнего облика с открытым кодом CSS, который можно настраивать;
- Animation Effect – анимация появления категорий (можно выбрать скользящий эффект, либо добавить “исчезание”);
- Animation Speed – изменение интенсивности анимационного эффекта;
Также этот Mega плагин позволяет деактивировать анимацию полностью и создать широкоформатное меню, автоматически подстраиваемое под пропорции шаблона. Возможно, это не совсем mega модуль, но скачать его можно бесплатно, и уже через 10-15 минут у вас на сайте появится виджет.
Разнообразный инструмент, который обеспечит возможность добавить колоритное меню с современным дизайном. Основная особенность дополнения в том, что можно сделать не только заголовки категорий, но и загрузить к ним изображения. Вот какие типы менюшек предлагает вам создать плагин:
- горизонтальное меню с картинками и субменю;
- вертикальное в двух вариациях с разными иконками;
- горизонтальное с иконками;
- с круглыми картинками в категориях;
- меню в виде png-кнопок;
Чтобы добавить выбранное адаптивное меню, вам предстоит внести шорткод структуру шаблона.

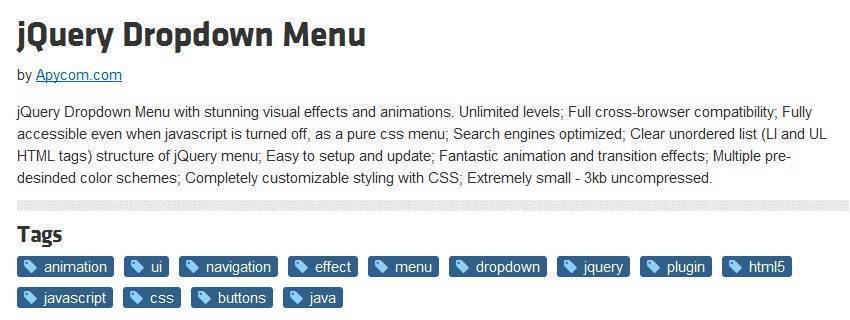
Еще один jQuery-плагин, который позволяет создать многоуровневое функциональное меню для Вордпресс. Вы получите эстетически приятную округленную менюшку. Кнопки будут разделены спецификой CSS модуля. Сможете самостоятельно настроить стилевые классы, и сделать произвольное меню как раз под дизайн вашего ресурса. В дополнение jQuery Dropdown Menu доступна настройка цвета заднего фона, а также изменение размера и типа шрифтов для описания категорий. Это адаптивное меню.

Виджет работает только с CSS. В большей мере подходит для тех, кто разбирается в CSS, и хочет преобразить вывод уже существующего меню. С модулем Dropdown Menu Widget сможете создать ниспадающее произвольное меню с красивым дизайном. В модуле доступна настройка каждого отдельного элемента. Также имеются несколько стандартных тем CSS. Виджет позволяет сделать вертикальное или горизонтальное отображение многоуровневых категорий.

Ozh’ Admin Drop Down Menu
Этот инструмент не сможет добавить пользовательскую менюшку на сайт, но сделает меню для вебмастера. Модуль Ozh’ Admin Drop Down Menu предназначен для тех, кто устал постоянно заходить в панель администрирования WordPress в поисках нужной настройки. Плагин добавит невидимую для посетителей менюшку на страницах, которое можно будет удобно настроить для быстрого доступа к редактированию постов, добавлению медиа, созданию страниц и т. д.
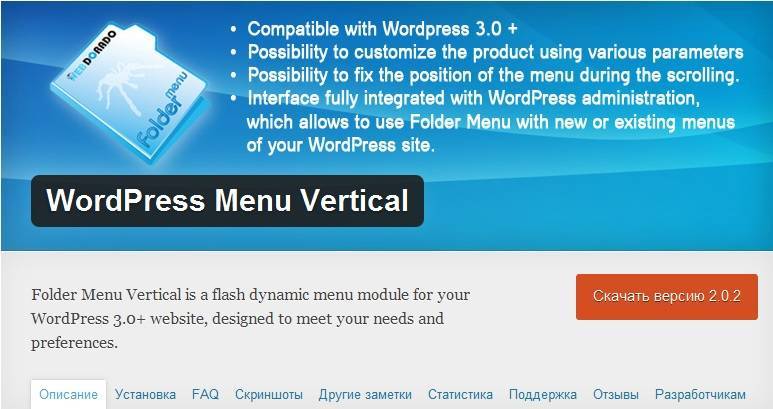
Это флэш-меню. Разработчики не зря называют его динамическим – вертикальное меню работает с особыми анимационными эффектами. В итоге, сможете сделать адаптивное, стильное и удобное flash-menu. Цвет фона, текста, шрифт и размеры каждого элемента настраиваются в специальном разделе администрирования. Удобство менюшки для пользователя в первую очередь связано с возможностью остановить выбор категории во время скролла на страницах – то есть пользователю не придется постоянно открывать меню, если понадобилось прокрутить сайт.

Это необычная менюшка. Вы можете либо использовать ее в качестве стандартного меню для всего сайта, либо размещать его на отдельных страницах. Рассчитан плагин на использование на ресурсах ресторанов, кафе, баров и других заведений, где есть “Меню”. На проектах другой сферы деятельности использовать не рекомендуется – настройка под другие цели будет сложная.

Custom Taxonomies Menu Widget
Предельно простой плагин. Позволяет быстро создать плавающий виджет и вывести его сбоку экрана. Идеально подходит для блогосферы. Если вы пишите какой-то тематический блог, в котором множество терминов, и хотите обучать начинающих в этой сфере, тогда Custom Taxonomies Menu Widget вас выручит. Сможете сделать классифицированное иерархическое боковое меню с четкой категоризацией и отображением новых разделов. Порядок таксономии настраивается при помощи разных фильтров. Виджет этот бесплатный, и подходит только для обучающих порталов.

JQuery Accordion Menu Widget
Если хотите, чтобы у вас была accordion менюшка на ресурсе, то JQuery Accordion Menu Widget – лучший инструмент, чтобы осуществить эту задумку. Функции плагина JQuery Accordion Menu Widget:
- добавление множества уровней менюшки;
- произвольное число пунктов в accordion;
- настройка перехода в категорию “по клику” либо “при наведении”;
- встраивается в шаблон при помощи шорткодов;
- возможность вывести один или несколько уровней менюшки accordion одновременно;
- плагин JQuery Accordion Menu Widget может использовать куки-файлы пользователей, чтобы сохранять свое открытое/закрытое положение при переходе на страницы;
- автоматическое закрытие меню accordion через секунду после удаления курсора с навигационной панели;
- есть настройка отображения количества подпунктов в родительском меню;
- можно настраивать и активировать классы CSS;
- скорость анимации настраивается.
С последним пунктом будьте осторожны – низкая скорость анимации может уменьшить юзабилити инструмента.
Responsive Select Menu
Респектабельное и стильное меню. Удовлетворит потребности любого сайта, и быстро станет его украшением. А самое главное – Responsive Select Menu можно скачать бесплатно. Вывод менюшки можно будет организовать в любом положении: вертикальное, горизонтальное или в качестве виджета. Это полноценное адаптивное menu, в котором можно создать множество уровней разных форматов. Вы сможете добавить в менюшку кликабельные списки с описаниями подкатегорий, и даже встроить Google Maps с формами для регистрации! Стиль CSS полностью настраивается. Это не скучное стандартное меню, а инновационное и необыкновенное дополнение для вашего проекта!
JQuery Slick Menu Widget
Виджет, который размещается в любой части сайта. Вы получите стильное и аккуратное меню, вывод которого удобно настраивается при помощи различных типов анимации. Модуль JQuery Slick Menu Widget удобен тем, что с ним можно сделать адаптивное меню, которое будет следовать за пользователем, и содержание его может быть произвольное (от перечня главных рубрик портала до списка ссылок на группы социальных сетей). Инструмент предполагает настройку разных стилей CSS – в арсенале имеются 12 готовых вариантов дизайна и возможность самостоятельно их изменить. Вывод менюшки также настраивается, как и ее положение (вертикальное, динамичное, статичное и т. д.).
Fading Menu Plugin
Большинство указанных в обзоре плагинов являются бесплатными. Но Fading Menu Plugin – платный инструмент, и он заслуживает того, чтобы за его использование заплатили. С ним вы сможете добавить на сайт произвольное меню, которое будет закреплено сверху страницы. На первый взгляд кажется, что это мелочная функция. Но на деле оказывается, что закрепление менюшки в верхней позиции может значительно уменьшить число “отказов” (одного из параметров пользовательского поведения), а это позитивно повлияет на ваши позиции в поисковике.
Настройка Fading Menu Plugin не отличается особой сложностью – вывод и содержание менюшки сможете настроить в стандартной панели WordPress. В процессе настройки у вас будет выбор: добавить виджет в верхней панели или снизу. Рекомендуется добавлять сверху – в этой части сайта пользователи обычно проявляют большую активность. Не забудьте также настроить стилевые параметры. Важно не сделать плагин ярким и перенасыщенным, а удачно его совместить с текущим шаблоном Вордпресс вашего сайта. Если есть время и возможности, можно добавить собственные иконки для менюшки. И обязательно внесите в разделы модуля категории, в которой периодически будут появляться новые записи – Fading Menu Plugin позволяет отображать новые уведомления в шапке меню.

UberMenu
Поддерживает вертикальное и меню в горизонтальном положении. Подходит как для создания менюшки с нуля, так и для корректировки уже существующего. Плагин содержит много разных настроек, которые легко регулируются в панели Вордпресс. Вывод менюшки доступен в одном из 20 стилей. Вертикальное меню может быть размещено с любой стороны страницы, а горизонтальное – снизу или сверху. UberMenu адаптивное и работает на всех популярных браузерах одинаково хорошо.
Вывод
Какое бы произвольное дополнение из предложенного списка вы не выбрали, помните, что будь то вертикальное, горизонтальное или всплывающее виджет-меню, оно должно удачно сочетаться с остальными элементами сайта!
Выпадающие меню. Еще совсем недавно они встречались повсеместно. Но жизнь не стоит на месте и, похоже, что эпоха выпадающих меню подходит к концу. Навигация в виде раскрывающихся списков уже не отвечает современным реалиям – пользователям нужно нечто другое.
Людям нужны другие меню и новые возможности навигации, которые будут проще и понятнее. Желательно также, чтобы меню не содержало большого количество опций – сегодня никто не хочет несколько секунд размышлять, где именно находится нужная информация. Навигационное меню должно быть аппаратно-агностическим и работать одинаково на разных типах устройств, создавая единый пользовательский опыт. Что же можно предпринять, если становится ясно, что раскрывающееся меню, при всех его достоинствах, является не лучшим решением? Есть как минимум пять вариантов.
СКРОЛЛИНГ-ПАНЕЛИ
Можно любить или не любить длинный скроллинг, но нельзя не признать, что с помощью эффектов прокрутки, таких как параллакс или вставки, которые которые перемещают пользователей в другие разделы сайта, можно создать очень эффективную навигацию. Многие дизайнеры еще несколько лет назад не воспринимали страницы с длинной прокруткой как нечто серьезное, но в связи с широким распространением мобильных устройств скроллинг неожиданно стал одним из доминирующих трендов в веб-дизайне.

Сегодня люди привыкли прокручивать страницу, так что дизайнеру уже не нужно думать о том, как разместить все ссылки и элементы навигации на первом экране. С помощью HTML5 можно создать удобную и понятную навигацию, которая будет полностью отвечать потребностям пользователя. Скроллинг в чем-то схож с погружением и при достаточных навыках можно сделать так, что пользователи будут перемещаться по сайту, даже не думая о том, что на нем есть навигация. Они ее просто не распознают.
Для того, чтобы заставить работать скроллинг, недостаточно просто создать длинную страницу с кучей ссылок. Дизайн должен воздействовать на пользователя и давать ему понимание того, что он делает. В отсутствие привычного меню основные экраны сайта можно разделить с помощью цвета или других визуальных приемов. Каждый экран в результате будет представлять собой довольно большое пространство, поэтому не составит особого труда расположить там интерактивные элементы, которые сообщат пользователям, где они находятся и куда им нужно двигаться дальше.
Если есть опасения, что какая-то часть пользователей будет плохо ориентироваться на сайте, можно разместить стандартную навигацию в футере – пользователь, прокрутив страницу до конца, увидит привычную навигацию. В конечном итоге удастся достичь компромиссного решения – сайт будет выглядеть современно, но при этом привычные пункты меню по-прежнему будут доступны.
СКРЫТЫЕ ГАМБУРГЕРЫ
Многим не нравится иконка-гамбургер. Далеко не все пользователи знают, что за тремя горизонтальными полосками может скрываться полноценное меню. Но прежде чем заявить о своей ненависти к гамбургерам, лучше немного подумать. Нравится гамбургер или нет – это, в общем-то, вопрос личных предпочтений. Эта маленькая иконка способна на многое и с каждым годом все большее число пользователей начинают понимать ее значимость. Так что в конечном итоге гамбургер займет свое место среди наиболее популярных элементов навигации и многим дизайнерам, независимо от того, как они относятся к гамбургеру, придется так или иначе использовать его в своих проектах.

Вместо того, чтобы искать способы, как сделать навигацию более понятной без гамбургера, лучше подумать, а как его можно использовать с максимальной эффективностью.
Например, можно схитрить и предельно упростить основное меню. Предложить пользователям несколько основных элементов, что существенно упростит взаимодействие с сайтом. Да и нужны ли сегодня подробные меню с большим количеством пунктов? Значительная часть пользователей попадает на сайт по ссылкам из поисковых систем, так как людям лень вбивать в адресную строку URL, поэтому не стоит усложнять им задачу и просто предложить выход с внутренней страницы в основные разделы сайта. Здесь-то и поможет иконка-гамбургер с упрощенной навигацией.
ПЛИТОЧНАЯ НАВИГАЦИЯ
Плитки, плитки. Все чаще в интернете встречаются сайты с плиточным дизайном – феноменальный успех Pinterest не дает покоя многим дизайнерам. Плитки-карточки как нельзя лучше подходят для маленьких дисплеев, людям нравится такой подход к демонстрации контента, так почему бы не использовать плитки в качестве навигационного меню?

Можно расположить плитки на первом экране, заполнив ими все пространство главной страницы. Каждая карта будет являться элементом меню, перемещающим пользователя в другой раздел сайта. Эта идея настолько проста и интуитивно понятно, что любой пользователь с легкостью найдет то, что ему нужно и не будет испытывать затруднений, перемещаясь между страницами.
Как дополнение к дизайну, можно использовать отзывчивые карты, которые после изучения встанут на прежнее место на экране смартфона или планшета. Мобильные пользователи по достоинству оценят такую заботу о них.
Плиточный дизайн тренд достаточно новый, здесь пока не появилось универсальных решений, так что у дизайнеров есть возможность поэкспериментировать. Никто не запрещает смешивать плитки с другими элементами навигации. Можно использовать карточки разного формата: с текстом, картинками или видео. Пользователь прекрасно различает виды контента, так что ему будет нетрудно взаимодействовать со свсеми представленными элементами.
ЛИПКИЕ МЕНЮ
Меню должно быть прежде всего понятным. Также очень важно, чтобы пользователь не испытывал ни малейших затруднений при поиске нужного раздела сайта. Следовательно, меню должно быть таким, чтобы его можно было легко найти. Липкие меню – один из наиболее простых способов создания простой навигации, с помощью которой пользователь сможет перемещаться между страницами. Как вариант – можно создать простое меню, где будет лишь несколько важных элементов и «приклеить» его так, чтобы оно всегда было перед глазами пользователя вне зависимости, в каком разделе сайта он находится.
Для удобства можно изменять внешний вид меню. Липкое меню не должно раздражать, поэтому, когда оно не нужно, его можно уменьшить и разместить в верхней части экрана.

Липкое меню – одна из самых простых альтернатив раскрывающимся меню. Этим объясняется большое количество готовых тем в маркетплейсах, где используется именно такое решение.
ВЕРИТКАЛЬНАЯ НАВИГАЦИЯ
Вертикальная навигация используется на двух популярнейших сайтах – Facebook и Twitter, однако сайтов, которые используют такой подход пока еще не так много.

Но это социальные медиа. В случае с другими сайтами вертикальная навигация может быть не очень эффективной. Если же данный прием имеет свои плюсы, то стоит подумать, где расположить сайдбар – слева или справа. Навигация должна работать в непосредственной связке с контентом, так что придется тщательно проанализировать, в какую сторону «тянет» пользователя содержимое сайта.
Может ли основной контент заставить пользователя посмотреть на меню? Это самый главный вопрос при работе с вертикальной навигацией. Каждый элемент дизайна является частью одного целого, так что все они должны работать вместе для достижения нужного результата.
ВЫВОД
Внешний вид навигационных меню постоянно меняется. Однако в этом сегменте новые тренды появляются сравнительно редко и их развитие идет медленно, что вполне понятно. Проектировать навигационные элементы сложно, они слишком важны, так что смелые и креативные решения могут вызвать недовольство пользователей. Многие дизайнеры не торопятся внедрять модные «фишки», вполне справедливо считая, что лучше использовать хорошо себя зарекомендовавшие решения.
Все правильно: простая навигация лучше, чем сложная. Но если приходится использовать большие, подавляющие выпадающие меню, настало время для перемен. Есть много новых подходов, почему бы их не использовать в своей работе?
Навигация - важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню - все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
В виде ссылок с тем или иным оформлением:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки :
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
Частный случай раскрывающегося меню - это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню - незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню :
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы :
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню :
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для Wordpress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия , разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
1. Вертикальное яркое jQuery меню
2. Прикольный эффект. Танцующее меню.


4. Выпадающий список с применением jQuery

Отличная стилизация элемента интерфейса в виде раскрывающегося списка.

При наведении мышки на кнопку сверху выезжает панель.
6. jQuery плагин «MobilyBlocks» для отображения кругового меню

7. Меню с использованием спрайтов

Анимированное javascript меню с эффектом свечения.

Свежее симпатичное меню на jQuery.
9. jQuery меню «GarageDoor»
10. jQuery меню с вертикальной прокруткой

Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
11. jQuery оформление выпадающего списка

12. Плагин навигации по странице

Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
13. Плагин «Animated Content Menu»

Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
14. jQuery плагин меню «Sweet Menu»

Анимированное меню с выезжающими пунктами.
15. Фиксированное jQuery меню

При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
16. Прокручивающиеся меню «Slider Kit»

Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню

18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
19. Оригинальное jQuery меню

Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
20. Анимированное меню на jQuery

Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все - пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
21. «Scrolling menu» XML меню с прокруткой

Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
22. Контекстное меню на сайте на jQuery

Меню всплывает по нажатию правой кнопкой мыши на определенной области.
23. Круговое двухуровневое меню для сайта

При выборе пункта меню, справа отображаются пункты подменю.
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3

Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
25. Несколько эффектных анимированных jQuery CSS3 меню

10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.

В архив также вложен исходный PSD файл меню.
27. Меню MagicLine

Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
28. Image Bubbles

Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.

31. Интересные jQuery меню с различными эффектами

Горизонтальное, вертикальное меню. Интересные эффекты.
32. Отличное jQuery меню в стиле Apple


34. jQuery меню с интересным эффектом

36. Свежее меню с интересным эффектом на jQuery


Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.

Интересный эффект выплывающих миниатюр при наведении.
40. Выпадающий список с автоскроллингом


Симпатичный эффект перехода между пунктами.
42. Отличное jQuery меню

43. Красивое большое jQuery меню

44. Прокручивающиеся jQuery меню

Пункты меню представлены в виде миниатюр.

46. Круговое меню навигации jQuery

47. CSS и jQuery меню

Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
48. Горизонтальное jQuery меню

49. Вертикальное jQuery меню

Отличное вертикально меню. При наведении курсора выплывает пункт меню.
50. Горизонтальное jQuery меню


Интересный эффект при наведении курсора на пункт меню.
52. Раскрывающееся jQuery меню

При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
53. CSS и jQuery панель навигации

Интересный эффект при наведении курсора мыши на пункт меню.
54. Всплывающая jQuery панель
Свежее анимированное меню в серых тонах.
58. Колоночная навигация по сайту на jQuery

Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
59. jQuery навигация по сайту

Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
60. Панель навигации прокручивается вместе с содержимым

Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
61. jQuery панель с различными социальными сервисами

62. Аккуратное анимированное jQuery меню

63. jQuery меню «Акварельные кисти»












Обзор Samsung Galaxy A7 (2017): не боится воды и экономии Стоит ли покупать samsung a7
Делаем бэкап прошивки на андроиде
Как настроить файл подкачки?
Установка режима совместимости в Windows
Резервное копирование и восстановление драйверов Windows