Без потери качества. Под «без потери качества» подразумевается, что визуально оригинальные и оптимизированные изображения ни чем не будут отличаться. Я читал на Хабре довольно много статьей посвященных данному вопросу, но скажу, большая часть - полная чушь, в них констатируются факты, а не причины. Данный обзор посвящен людям, которые имеют базовые знания об оптимизации изображений.
PNG
И так, как же происходит оптимизация? Давайте разберемся по порядку, в основном это происходит из-за нескольких причин, и сейчас мы их рассмотрим.Non-interlaced или Interlaced
Существуют два метода отображения изображений в браузере при загрузке:- Non-interlaced - браузеры загружают их последовательно, сверху вниз, по мере поступления информации из сети.
- Interlaced - до полной загрузки файла изображение в браузере отображается в низком разрешении. т.е. сначала Вы увидите изображение низкого качества, затем, по мере поступления графической информации, качество изображения будет постепенно улучшаться. Чересстрочное отображение позволяет уменьшить субъективное время загрузки и показать пользователям, что изображение загружается, однако чересстрочное отображение также увеличивает размер файла.
ColorType и BitDepth
ColorType нужен для оптимизации количества цветов в изображении. По этому критерию бываю следующие форматы PNG:- Grayscale;
- Grayscale + alpha;
- Palette (256 цветов);
- RGB + alpha.
PNG RGB + alpha - 17 853 байт
PNG Palette - 13 446 байт

Разница в размере - 4407 байт (24%), при этом визуально картинки не изменились. Если Вы видите разные изображение, то это оптический обман.
BitDepth - битовая глубина, бывает двух видов:
- 1-bit;
- 2-bit;
- 4-bit;
- 8-bit;
- 16-bit.
Вот пример работы данной технологии (чтобы было честно, изображения были оптимизированы по одному и тому же алгоритму):
PNG 4-bit - 6 253 байт

PNG 8-bit - 5 921 байт

Разница в размере - 332 байт (5,3%), при этом визуально картинки не изменились. Если Вы видите разные изображение, то это оптический обман.
Обе технологии поддерживают почти все редакторы изображений, которые умеют сохранять в PNG, но об этом знают мало людей, и по этому разработчикам программ-оптимизаторов PNG приходится об этом заботиться.
Chunks
Если кто в танке не в курсе, PNG состоит из Chunks . Писать, что это такое Chunks не буду, можете сами прочитать. Лучше я покажу, для этого есть программа - TweakPNG , возьмите любое изображение формата PNG и откройте через данную программу и увидите всю структуру PNG.
Есть еще программы наподобие TweakPNG, но она лучшая и удобная. Об остальных программах расскажу в заключении.
Как видно из выше приведенного рисунка, существуют два вида Chunk (столбец Attributes):
- Critical chunks присутствуют в любом PNG-изображении (IHDR , PLTE для PNG Palette, один и более IDAT и IEND).
- Ancillary chunks являются дополнительными chunks, удаление тех или иных chunks позволяет уменьшить размер изображения, но не намного.
Оптимизация палитры
Может быть реализована только в PNG Palette, технология основана на оптимизации chunks PLTE , может уменьшить размер изображения, хотя и не намного. На мой взгляд лучше все это технология реализована в Color Quantizer , один из его алгоритмов был реализован и в TruePNG .Оптимизация альфа-канала
Про эту технологию узнал от Сергея Чикуенока (Про PNG. Часть 3). Сейчас эта технология развита, и используется очень часть и дает существенный прирост к оптимизации. Главный недостаток - технология вводит изменения в само изображение (в Chunks IDAT), а не в структуру, однако визуально изображение не изменится. Могу привести в пример две программы:- TruePNG от автора Color Quantizer;
- CryoPNG - более продвинутая технология оптимизации и требует большего времени, может увеличить степень сжатия.
Оригинальное изображение. Размер - 214 903 байт.
CryoPNG (параметр -f0). Размер - 107 806 байт.
CryoPNG (параметр -f1). Размер - 105 625 байт.
CryoPNG (параметр -f2). Размер - 107 743 байт.
CryoPNG (параметр -f3). Размер - 114 604 байт.
CryoPNG (параметр -f4). Размер - 109 053 байт.
Недостаток CryoPNG - требуется оптимизация всех пяти изображений для выявления наилучшего результата, а это в свою очередь требует большого количества времени.
TruePNG работает в этом плане аналогично CryoPNG -f0, в свою очередь CryoPNG -f0 является оптимальным с точки зрения оптимизации PNG (как говорится это просто опыт). По моим наблюдениям, CryoPNG -f1 и CryoPNG -f4 намного чаще оптимизируют PNG лучше CryoPNG -f0, по сравению с CryoPNG -f2 и CryoPNG -f3.
Алгоритм сжатия Deflate + Фильтрация строк
Как мы же говорили, PNG состоит из Chunks, в данном случае, нас интересует Chunks - IDAT. Для его сжатия в основном играют два фактора, фильтрация строк и алгоритм сжатия Deflate. Давайте об этом поговорим поподробнее.Фильтрация строк
Фильтры , которые применяются в PNG, нужны для того, чтобы подготовить данные к сжатию и таким образом увеличить его степень. Фильтр обрабатывает каждую строку таким образом, чтобы приходилось кодировать не сами значения байтов, а разницу между текущим и предыдущим. От фильтра зависит, какой считается предыдущим.- None - фильтр отсутствует;
- Sub смотрит байт в той же строке;
- Up - с тем же номером, что и текущий в предыдущей;
- Average берет оба и считает от них среднее арифметическое;
- Paeth смотрит байт перед байтом в предыдущей строке, сравнивает разницу и кодирует наименьшую.
PNGOut не создает такие фильтры, однако в новой версии появилась поддержка встроенных фильтров. Это было сделано по моей просьбе.
Алгоритм сжатия Deflate
На сегодняшний день есть несколько библиотек, основанных на алгоритме сжатия Deflate :| Библиотека
Deflate |
Скорость
работы |
Степень
сжатия |
Программы | Примечание |
| Zlib | Высокая | Низкая | TruePNG PNGWolf |
Благодаря высокой скорости работы может быстро перебрать большое количество значение параметров и выбрать оптимальные. |
| 7-zip | Средняя | Средняя | PNGWolf |
Не всегда выбранные значения параметров в Zlib являются для них оптимальными (близки к оптимальным). Перебор значений параметров будет занимать большое количество времени и почти всегда затраченное время не оправдывает полученный результат. |
| Kzip | Низкая | Высокая | PNGOut |
Важно : все эти программы дополняют друг друга, и они сильны, когда едины. Это самое большая проблема, когда их используют отдельно, а потом сравнивают полученные результаты. В первую очередь надо использовать Zlib, а потом уже 7-zip и/или Kzip.
В следующей части мы поговорим об этих программах поподробнее, а также построим три алгоритма оптимизации PNG (с учетом оптимизации альфа-канала) по степени сжатия и затраченного времени. Ниже приведен условный график зависимости степени сжатия от затраченного времени на оптимизацию Chunks IDAT.

Как видно из графика, чем больше степень сжатия, тем больше времени требуется.
И еще немного...
Здесь мы поговорим о двух программах:Рекомендую их использовать в самом конце оптимизации PNG и в том порядке, котором написал выше. Могут уменьшить размер PNG на несколько десятков байт, при этом скорость работы очень высокая.
JPEG
Итак мы переходим к JPEG, здесь все гораздо проще, и так продолжим. Но перед этим скажу, что JPEG нельзя пересохранить не потеряв качество, даже со степенью качеством 100 (это не максимальное качество, а математический предел оптимизации). Рассмотрим следующий пример (чтобы было честно, изображения были оптимизированы по одному и тому же алгоритму).Оригинальное изображение - 52 917 байт.

Новое изображение (сохранен через Adobe Photoshop CS5, Save for Web 100) - 53 767 байт


Вот так вот сильно изменилась картинки, да, визуально ничего не заметно. Как видно размер картинки увеличился. Это из-за специфики библиотеки, которая создает JPEG, о библиотеках поговорим чуть позже.
Есть только одна программа, которая позволяет пересохранить изображения в JPEG не потеряв качество - BetterJPEG (есть плагин к Adobe Photoshop). Если не ошибаюсь, для жителей стран СНГ для некоммерческого использования программа бесплатная. Лично я использую BetterJPEG, когда нет исходника и требуется незначительное редактирование изображения. Рассмотрим пример работы BetterJPEG.
Оригинальное изображение.
Новое изображение (усложняем ситуацию, добавляем надпись «HTML»).
Строим diff-разницу изображений.

Markers
JPEG в отличие от PNG состоит из маркеров. Рекомендую прочитать статью «Структура файла, маркеры» , также рекомендую вообще посмотреть сам сайт. Самая мощная программа по изучению структуры JPEG - JPEGsnoop . Есть еще программы, но о них расскажу в заключении. Для изучения структуры JPEG рекомендую следующее изображение - PhotoME .Удаления некоторых маркеров (APP0-APP15, COM), может существенно уменьшить размер изображения. Мне больше всего для этого нравится программа - Jhead , наиболее простая и удобная.
Progressive и Optimized
Существуют три метода отображения изображений в браузере при загрузке.- Стандартный. Сейчас почти не используется, аналогичен оптимизированному методу (степень сжатия хуже).
- Оптимизированный (Optimized) - создается улучшенный файл JPEG с меньшим размером файла. Браузеры загружают их последовательно, сверху вниз, по мере поступления информации из сети.
- Прогрессивный (Progressive) - изображение выводится как последовательность наложений, что позволяет отобразить изображение с низким разрешением до полной его загрузки, т.е. сначала Вы увидите изображение низкого качества, затем, по мере поступления графической информации, качество изображения будет постепенно улучшаться. Internet Explorer, включая восьмую версию, не поддерживает прогрессивную загрузку JPEG, он его показывает только после полной загрузки файла, что сильно отличается от поведения «традиционного» JPEG, когда изображение отображается сверху вниз, по мере загрузки.
При помощи онлайн сервиса можно произвести оптимизацию изображений онлайн для уменьшения размера изображений. Оптимизация изображений необходима для сайта, потому что изображения имеют очень большой размер, это существенно влияет на скорость загрузки сайта.
Оптимизация изображений для web нужна не только администраторам сайтов, но и обычным пользователям, так как и они загружают изображения на сайты, например, в социальных сетях. В большинстве случаев, сжатые изображения выглядят на сайтах как оригинальные (несжатые), отличия почти не заметны.
Перед загрузкой на сайт, изображения необходимо оптимизировать (сжать). Изображение низкого качества, при высоком уровне сжатия, имеют гораздо меньший размер. Низкий уровень сжатия приведет к большему размеру файла, но у него будет более высокое качество изображения.
Сжатие бывает разного качества: сжатие без потерь и сжатие с потерями. При проведении оптимизации изображения постарайтесь сохранить оптимальное соотношение между качеством и размером файла.
Онлайн сервис служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах.pnf и.jpg (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG
- Размер одного файла не более 5 MB
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.
Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
JPEGmini онлайн
Онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.

Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Онлайн сервис предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.

Сервис работает на сайте tools.dynamicdrive.com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла - 2.86 MB
- Преобразование файлов между форматами JPG, PNG, GIF
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».

После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
Compressor.io
Онлайн сервис Compressor.io для уменьшения размера изображений с поддержкой нескольких графических форматов.
Особенности сервиса Compressor io:
- Поддержка форматов: JPEG, PNG, GIF, SVG
- 2 типа компрессии: lossy (с потерями) и lossless (без потерь, только для JPEG и PNG файлов)
- Поддержка изображений до 10 MB
Вначале выберите тип компрессии: lossy или lossless. Далее перетащите изображение в специальную форму, или выберите файл с компьютера при помощи кнопки «select file».
После завершения оптимизации изображения, в окне сервиса отобразится изображение, оригинальный размер, сжатый размер, размер сжатия в процентах.

Сжатую фотографию можно скачать на компьютер, или сохранить в облачных хранилищах Dropbox или Google Диск.
На сайте jpeg-optimizer.com работает онлайн сервис JPEG Optimizer. Поддерживаются файлы в формате JPEG.
Преобразование файлов проходит в 4 этапа:
- Нажмите на кнопку «Выберите файл», выберите фотографию с компьютера, который вы хотите оптимизировать.
- Выберите уровень сжатия между значениями 0-99, который вы хотите применить к изображению. Уровень сжатия по умолчанию равен 65.
- Если вы хотите изменить размер изображения, выберите новую ширину изображения, размер изображения пропорционально измениться.
- Нажмите кнопку «Optimize Photo», чтобы получить новое изображение.

После завершения обработки, откроется изображение, под ним вы увидите характеристики файла. Для сохранения, кликните по изображению, выберите сохранение на компьютер.
Бесплатный онлайн инструмент изменения размера фотографий. Сервис Web Resizer обладает расширенными возможностями:
- Поддержка файлов до 10 MB
- Обрезка изображения, отступ в изображении
- Выбор размера, качества, поворот изображения, изменение резкости
- Изменение оттенка, воздействия, контрастности, насыщенности цвета
- Изменение границы изображения
Для добавления фотографии (JPEG или PNG) нажмите на кнопку «Выберите файл», выберите изображение на компьютере, а затем на странице сервиса нажмите на кнопку «upload image».
Вы можете выбрать нужный размер для изображения, отредактировать его по своему усмотрению.

Для одновременного изменения группы изображений существует другая веб-страница сервиса Web Resizer.
Сервис для сжатия фотографий онлайн. На сайте предлагается программа Image Optimizer.
В сервисе Free Image Optimizer выберите файл, а затем настройте параметры оптимизации изображения: выберите качество фото, максимальную ширину и высоту. Далее нажмите на кнопку «Optimize Now!»

IMGonline.com.ua - мощный сервис на русском языке для обработки файлов в формате JPEG. Сжатие изображений онлайн - одна из возможностей сервиса.
Сжатие изображений JPEG на сайте MGonline проходит в три последовательных этапа:
- Выбор изображения с компьютера.
- Параметры сжатия JPEG: размер изображения, выбор качества и т. п.
- Обработка изображения.

Можно открыть обработанное изображение, или скачать его на компьютер.
Онлайн сервис служит для сжатия изображений в форматах JPEG и PNG. Дополнительно сервис поддерживает сжатие файлов в формате PDF.
Сжатие изображений производится в отдельных вкладках для каждого формата (JPEG, PNG, PDF). Максимальный размер обрабатываемого файла - 10 MB.
Сжатие JPEG происходит по следующему алгоритму:
- Загрузите до 20 изображений в форматах jpg или.jpeg. Для загрузки используйте кнопку «Загрузить» или перетащите картинки в зону загрузки.
- Скачайте сжатые изображения по одному или сразу в общем ZIP-архиве.
Для изменения вручную качества сжатия, кликните по изображению. В панели настроек выберите качество, перемещая ползунок вверх или вниз для регулировки качества картинки.

Сжатие PNG изображений и файлов PDF происходит аналогично.
Выводы статьи
В статье представлен обзор 10 онлайн сервисов для оптимизации изображений, которые работают, в основном, с форматами JPEG и PNG. Некоторые сервисы, кроме сжатия изображений, предоставляют дополнительные возможности для обработки фотографий.
Если у вас есть очень много изображений на домашнем компьютере или сервере, и они занимают слишком много места, то их размер однозначно можно уменьшить даже без потери качества. Также это может быть очень полезным при загрузке изображений в облачное хранилище.
В этой статье мы рассмотрим как выполняется оптимизация изображений Linux. Существует очень много графических инструментов для решения этой задачи, но на самом деле все намного проще. Мы рассмотрим как сжать изображения с помощью двух простых, но очень эффективных консольных утилит командной строки. Вот они:
- jpegoptim - утилита для оптимизации и сжатия изображений без потери качества в формате JPEG;
- pptipng - это небольшая программа, которая позволяет уменьшить размер PNG изображений без потери качества.
JPEG и PNG - это наиболее распространенные форматы изображений в сети интернет, поэтому вы сможете оптимизировать почти все изображения.
Утилита jpegoptim - это инструмент командной строки, который может использоваться для сжатия изображений в формате JPEG, JPG и JFIF без потери качества. Утилита оптимизирует изображения на основе таблиц Хаффмана. Как вы знаете, в алгоритме JPEG и так используется сжатие, но это сжатие достигается с помощью потери качества, а здесь мы можем оптимизировать размер не меняя картинку.
Установка Jpegoptim
Для установки утилиты в Ubuntu, Debian и основанных на нем дистрибутивах выполните:
sudo apt install jpegoptim
В Fedora, Red Hat, CentOS и других, основанных на них дистрибутивах дела обстоят немного сложнее, вам придется сначала добавить репозиторий epel-release. Вы можете сделать это с помощью такой команды:
sudo yum install epel-release
sudo dnf install epel-release
Затем вы можете установить jpegoptim из только что подключенного репозитория:
sudo yum install jpegoptim
sudo dnf install jpegoptim
Как использовать jpegoptim
Давайте рассмотрим как пользоваться jpegoptim. Использовать утилиту для сжатия изображений linux очень просто. Для этого достаточно выполнить программу и передать ей имя файла. Вот такой синтаксис:
$ jpegoptim опции имя_файла.jpeg
Рассмотрим опции утилиты:
- -d - указать папку, в которую нужно сохранять готовые изображения;
- -f - принудительная оптимизация;
- -m - показатель качества, отменяет сжатие без потерь и устанавливает уровень качества от 0 до 100, чем больше, тем лучше;
- -n - не выполнять реальную оптимизацию, а только показать результат;
- -S - задать размер готового изображения, можно указать в процентах или килобайтах;
- -o - заменить исходный файл;
- -p - сохранить временные метки;
- -P - сохранить права файла.
А теперь, давайте рассмотрим как оптимизировать изображения в linux с помощью jpegoptim. Сначала посмотрим исходный размер:
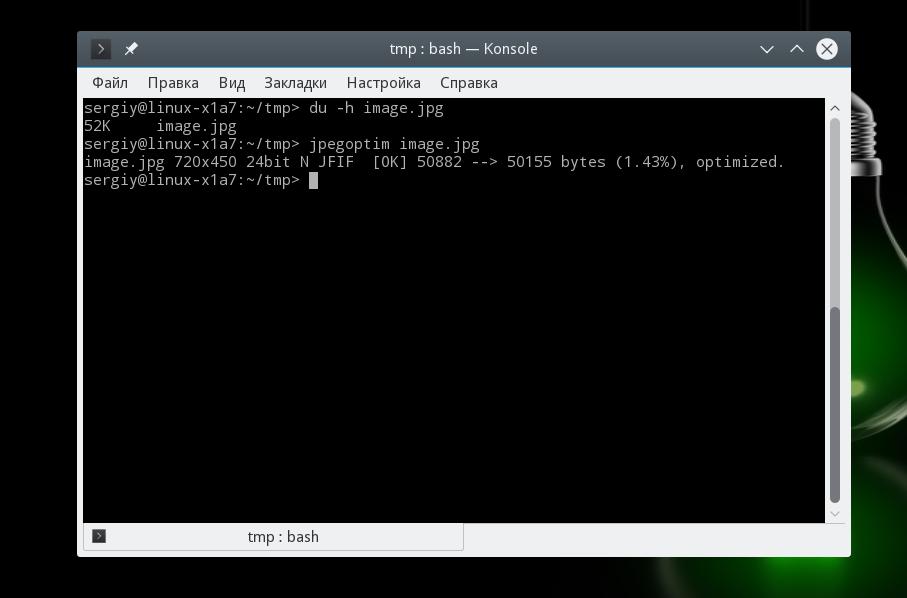
jpegoptim image.jpg

Затем опять смотрим размер:

Как видите, сжатие jpg сработало, и открыв изображение в любой графической программе вы не обнаружите никаких отличий или ухудшения качества, исходник и готовое изображение будут идентичны. Слева оптимизированное, справа - оригинал:

Если хотите, вы можете сжать изображение до определенного размера, но тогда без потерь не получится:
jpegoptim --size=250k image.jpeg
Изображение будет сжато, но качество заметно ухудшится. Если изображений много, то вы можете очень просто использовать пакетное сжатие, для этого просто перейдите в папку с изображениями, а потом выполните команду сжатия указав вместо файла маску, например:

Также вы можете перечислить несколько изображений за раз:
jpegoptim image1.jpg image2.jpg
Вот и все, теперь вы знаете как сжать jpg изображения в Linux. Дальше мы поговорим о том, как сжать png. Это тоже очень просто.
Оптимизация изображений PNG в Linux
PNG или Portable Network Graphics это растровый формат изображений, разработанный для замены несовершенного в плане сжатия и цветопередачи формата GIF. Размер PNG изображений может сильно отличаться в зависимости от нескольких факторов, таких как глубина цвета, переплетение, перед компрессионный фильтр, используемый алгоритм сжатия и т д.
OptiPNG - это консольная утилита, позволяющая оптимизировать PNG изображения. А именно сжимать размер, восстанавливать метаданные, проверять целостность и т д. С помощью OptiPNG вы можете сжимать файлы без потерь качества, точно также как мы это делали с форматом Jpeg.
Установка optipng
Если вы используете Ubuntu, то программа есть в официальных репозиториях и вы можете ее очень просто установить. Для установки optipng в Debian, Ubuntu и производных наберите:
sudo apt install optipng
В Red Hat, CentOS или Fedora все выполняется точно так же, только другой менеджер пакетов:
sudo yum install optipng
sudo dnf install optipng
Сжатие изображений с помощью optipng
Синтаксис утилиты очень прост. Вы можете использовать ее точно так же как и jpegoptim:
$ optipng опции имя_файла.png
Давайте рассмотрим опции утилиты:
- -backup - сохранять копии измененных файлов;
- -dir - папка для записи файлов;
- -force - принудительная запись исходящего файла;
- -out - записать исходящий файл в указанный;
- -simulate - не выполнять никаких действий, а только показать результат;
- -o - установить уровень сжатия от 0 до 7.
Теперь попробуем оптимизировать png в linux. Сначала посмотрим размер файла:

Чтобы выполнить сжатие изображений используйте следующую команду:
optipng image.png

Затем опять смотрим размер, в этом примере различий не видно, потому что изображение очень маленькое, но при большем размере они будут значительны:
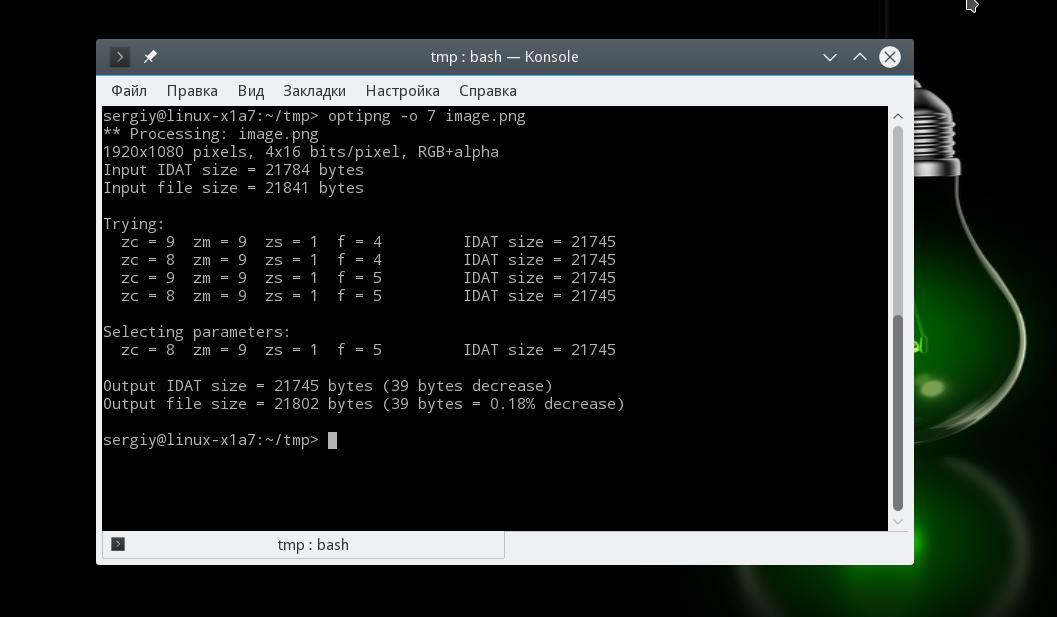
Напоминаю, что тут тоже сжатие png linux изображений без потерь, а это значит, что вы получите точно такое же изображение только меньшего размера. Также можно указать уровень сжатия, он не влияет на качество картинки, но от него напрямую зависит время работы программы. Значение может быть от 0 до 7 и чем больше, тем сильнее сжатие и тем дольше будет идти обработка:
optipng -o 7 impge.png

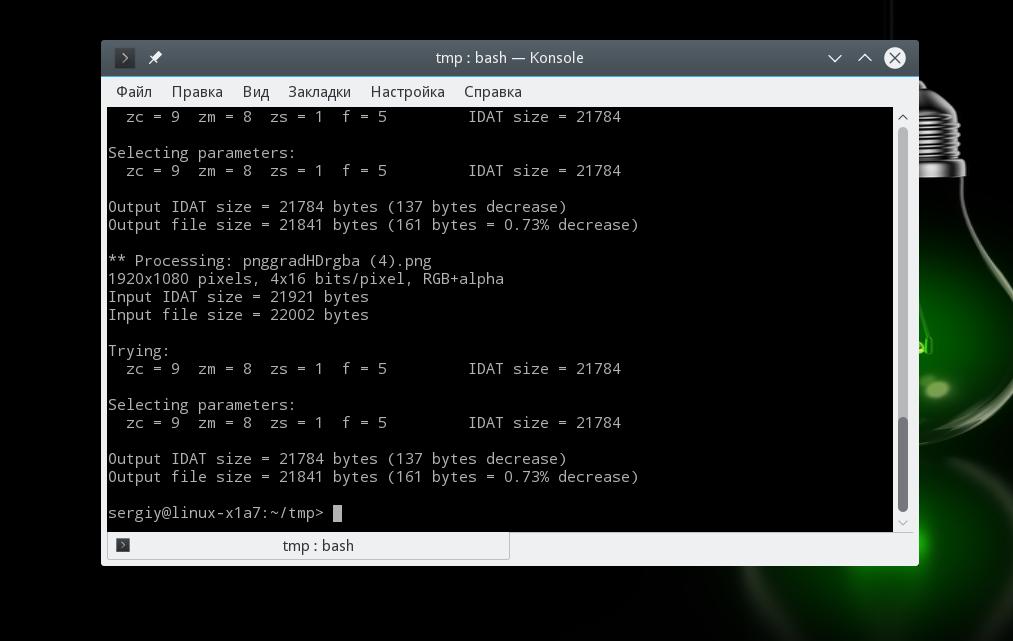
Для пакетной обработки изображений можно использовать тот же принцип, что и в работе с jpeg:

В большинстве случаев, веб-дизайнеры, фотографы и все, кто работает с изображениями, используют распространённый формат.png. Не менее популярен и jpg, ведь многие фотоаппараты снимают именно в таком формате.
К тому же, они поддерживаются любыми графическими редакторами, а сжатие png производится без потерь.
Самое интересное то, что в этом формате отдельные варианты изображений могут быть частично прозрачными. И это просто замечательное преимущество.
Ещё одной характерной особенностью формата является то, что на выходе файл имеет достаточно большой размер. А это уже проблема для некоторых пользователей. Особенно если вам нужно скачать png-файл с сайта или, наоборот, отправить его по электронной почте. Даже в наше время безлимитный интернет и скорость 100 Мбит/с есть далеко не у всех. Например, мобильный трафик часто тарифицируется. И когда нужно скачать картинку на телефон, начинаешь считать буквально каждый килобайт.
В этой статье мы рассмотрим, как сжать увесистые изображения без визуальной потери качества. Также мы расскажем вам о программке, которая способна сжать баннер в формате png 450 Кб в 3,5 раза.
Особенности программы PNG
Давайте сразу к сути. Подготовили краткое руководство о том, как правильно пользоваться приложением TinyPNG. Кстати, в народе его часто называют просто Панда. Просто потому что на главном сайте программы https://tinypng.com/ изображена панда, жующая бамбук.
Так вот, для каких целей используется программа TinyPNG? Она применяется для уменьшения размеров изображений, чтобы ускорить загрузку веб-страниц. Оптимизация осуществляется по заданному алгоритму – удаляются лишние данные, уменьшается количество цветов. Однако разница для человеческого глаза остаётся практически незаметной.
Как уменьшить картинку PNG без потери качества?
Используя программу TinyPNG, вы сможете значительно уменьшить размер изображений, и веб-страницы с ними начнут грузиться намного быстрее. Давайте приступим!
- Откройте официальный сайт сервиса: https://tinypng.com/
- Когда tinypng загружена во вкладке браузера, у вас появится выбор. Используя опцию Drag and Drop, вы сможете перетащить файл мышкой прямо из проводника либо программы Total Commander в область, выделенную штрихами. Также можно просто нажать на неё.
- После того, как файлы загружены, TinyPNG приступает к работе. Процесс отображается на экране, а после завершения сможете узнать, насколько качественно «Панда» смогла сжать файл как в процентах, так и в размерах.
Мы провели эксперимент на небольшом «подопытном» баннере размером 450 Кб. После того, как было выполнено сжатие, его размер уменьшился до 130 Кб, то есть на 72%.
Программа tinypng умеет сжимать и несколько файлов одновременно. Для этого нужно выполнить их загрузку, а после сжатия нажать кнопку Download All. Все картинки загрузятся в одном архиве. При желании, можно сохранить картинки в Dropbox или любой другой облачный сервис.
Таким образом, если вам приходится регулярно иметь дело с файлами png и jpg, сервис Panda станет отличным подспорьем в оптимизации картинок. Кстати, этот сервис ещё и плагины предлагает для того же Фотошопа, WordPress и Magento 2.


Особенности сервиса Kraken
Еще один полезный онлайн сервис для оптимизации фото и картинок. Позволяет сжимать обычные jpg файлы, а также статичные, анимированные «гифки», PNG с альфа-каналами. Поддерживает работу во всех браузерах, доступны плагины Firefox, Chrome.
- Через опцию Drag and Drop.
- C использованием uploader (загрузчика).
- С указанием ссылки.
Пользователь может выбрать 2 варианта оптимизации: без сжатия, сжатие с небольшими потерями. В 1-м случае качество практически не меняется, но и размер остаётся прежним. Во втором случае выигрыш просто разительный.

Особенности Optimizilla
Как сжать картинки с помощью сервиса «Оптимизилла» на сайте http://optimizilla.com ?
Отметим, что он использует комбинацию лучших на сегодняшний день алгоритмов сжатия. При этом размеры уменьшаются до минимально возможного уровня.
- Загружайте до 20 картинок сразу. Для этого достаточно нажать кнопку «Загрузить».
- Нажимайте на изображения, чтобы управлять качеством.
- Используйте слайдер и компьютерную мышь для выбора оптимального варианта сжатия.
- Уже обработанные файлы вы можете скачивать по одному или сразу все в архиве ZIP.

Как работает сервис IMGonline сжатие?
Ещё один ультраполезный ресурс, который находится по адресу https://www.imgonline.com.ua/compress-image.php Просто укажите на ПК или телефоне количество фото (от 1 до 100) и нажмите ОК. Чем выше процент качества, тем большим будет размер фото. И наоборот, при меньшем качестве (от 50 до 75%) результатом будет уменьшенный размер картинку. При этом исходное фото остаётся без изменений, и вам будет предоставлено другое обработанное изображение.
Таким образом, используя перечисленные выше сервисы, можно сжимать рисунки, изображения в различных форматах, оптимизируя работу сайта.
Работа ресурса зависит от количества и объёма загружаемых файлов, поэтому сжатие фото является одним из способов сократить время загрузки сайта. Медиа-контент занимает большую часть времени, необходимого для формирования веб-страницы, за исключением сбоев с соединением базы данных или получения информации с других доменов.
Для ускорения работы рекомендуется проанализировать HTTP-запросы, редиректы, максимально сжать скрипты, стили, снизить количество циклов и т.д. Работа в этом направлении даст результаты, но самый простой и эффективный метод – это сжатие картинок и фотографий, поэтому рассмотрим лучшие программы, способные снизить вес изображений без значительной потери качества.
Программа для сжатия фото Caesium
Caesium – это отличный инструмент для снижения размера картинки, который достаточно прост в использовании (не требуется наличие специфических навыков). При этом в программе открытый исходный код, поэтому любой с достаточными знаниями сможет внести собственные коррективы. Если человек создаст хороший алгоритм обработки, в релизе программы функция уже будет встроена. Учитывая доступность кода, программа развивается очень быстро.
Приложение позволяет работать с 3-я форматами – PNG, JPG, BMP. Несмотря на ограниченный выбор, 95% всех картинок относятся к этим форматам. Если изображения в другом формате, их всегда можно конвертировать в стандартный JPG или PNG.
Существенным ограничением в работе выступает то, что с PNG утилита работает исключительно в 24-битном формате.
Чтобы использовать программу, достаточно следовать инструкции:
- Загрузить приложение;
- Перетащить картинки, что планируете сжать, в самое большое поле;

- В разделе «Compression Options» необходимо сместить ползунок в позицию «Quality», если приоритет делается на качество исходной картинки;
- Поле «Output Folder» нужно заполнить путём для выгрузки изображений после обработки;
- Запустить процедуру можно, нажав «Compress!»;

- Свидетельствует о прогрессе действия шкала снизу;
- По окончанию можно открыть обработанную фотографию.
Программа для сжатия фотографий FILEminimizer Pictures 3.0
Приложение отличается радикальным видением проблемы. В процессе сжатия большинство программ стараются сохранить качество, размер, формат и т.д. FILEminimizer Pictures при настройках по умолчанию способен менять формат, размер, кодировку и устранять метаданные. Установить более щадящий режим можно в настройках, хотя поведение программы можно изменить не во всех отношениях.
Принцип работы достаточно стандартный и требует минимальное количество действий. Необходимо выполнить следующие действия:
- Указать исходное изображение или несколько;

- Выбрать папку, куда будут помещаться обработанные копии;
- Снизу настроить «Compression Setting», где присутствует 3 положения: Low/Print – самое низкое качество, Standard – среднее сочетание качества и размера, Web/E-mail – сжатие с минимальной потерей качества;

- Настроить поведение программы, если есть необходимость;
- Запустить алгоритм, нажав на «Optimize Files».
Что же касается результатов сжатия, выполнялся тест, в ходе которого было установлено уменьшение размера в зависимости от качества картинок и формата: PNG – 26,8% (обычный результат), GIF – 16,5% (хороший показатель), JPG для web-ресурсов – 39,3% (лучший результат среди всех исследуемых программ). В каждом случае потеря качества визуально заметна.
FastStone Image Viewer
Многообразные способы, как сжать фото для отправки по почте вряд ли смогут сравниться с FastStone Image Viewer. Программа обладает закрытым кодом, но разрабатывается профессионально. Приложение достаточно функционально и может обрабатывать изображения различными методами, а сжатие является лишь частью всех функций. Приложение в большей мере используется в качестве альтернативы стандартной утилите просмотра картинок.
Важное преимущество приложения – оно позволяет изменять ширину и высоту фотографии. Для интернета и почты функция очень важна, так как не все сервисы работают с множеством форматов. Также программа позволяет архивировать изображения, чтобы не засорять место на почте.
Рассмотрим, как использовать программу:
- Скачать приложение с сайта https://www.faststone.org/ ;
- После установки нужно указать путь к картинкам при помощи навигации слева. При работе с большим их количеством рекомендуется создать отдельную папку для изображений, чтобы было проще выполнять импорт;

- Клик на кнопку «Файл»;
- Выбрать пункт «Email»;
- В открывшемся меню нужно настроить «Выбор размера» - среди выпадающего списка выбрать подходящий размер. Среди вспомогательных функций можно выбрать «Добавить рамку», «Переименовать» - указывается формат имени. При необходимости экономить место или трафик нужно нажать «Упаковать в архив»;
- Нажать кнопку «Отправить по E-mail», если эти картинки нужны и на компьютере, клик на «Скопировать в».
ImageCompressor
Теперь рассмотрим способ, как сжать фото без потери качества, точнее, с минимальной и незаметной глазу потерей. Программа ImageCompressor достаточно мощная, но не функциональная. Учитывая, что нам и нужна только одна функция, утилита вполне подходит. Человеческий глаз не ощущает снижение качества.
Для применения программы нужно:
- Загрузить и инсталлировать утилиту;
- Выполнить импорт изображений, для открытия Проводника нужно кликнуть на клавишу с троеточием;

- Возле «Quality» установлен ползунок, который регулирует отношение снижения качества и уменьшения веса;
- Чтобы получить картинку с исходным размером или наоборот сделать его меньше, нужно выделить пункт «Size in %», для полноразмерного режима нужно задать 100;
- Для выбора формата нужно отметить пункт «Save as» выделив радио-точку возле нужного формата JPEG или PNG;

- Возле строки, что чуть ниже выбора формата, нужно указать путь к папке для записи картинок;
- После того, как настройки будут установлены, нужно кликнуть на «Compress All».
FileOptimizer
Оптимальная программа для ускорения загрузки web-страниц. Здесь всё выполнено максимально интуитивно понятно. От пользователя требуется лишь немного действий, остальное FileOptimizer сделает сам.
- Скачать и запустить программу;

- Произвести клик на «Add files…» и в окне Проводника выбрать необходимые файлы для компрессии;
- Нажать на «Optimize all files» и ожидать окончания процедуры, следить за процессом можно в столбце «Status».
Программа содержит и некоторые настройки, если в них углубляться желания нет, можно использовать описанную выше инструкцию. Посмотреть опции можно в пункте «Options…».
Сжатие выполняется максимально быстро при обработке JPEG формата, а с PNG утилита справляется дольше. Программа не портит качество изображения, но сжатие происходит с небольшим отличием размера.
Компрессия картинок позволяет значительно ускорить процесс загрузки страниц сайтов, снизить количество занимаемого места на хостинге и в целом оптимизировать ресурс.
Если у Вас остались вопросы по теме «Обзор лучших программ для сжатия фотографий», то можете задать их в комментария
if(function_exists("the_ratings")) { the_ratings(); } ?>











Значение слова неудачный
Обзор Samsung Galaxy A7 (2017): не боится воды и экономии Стоит ли покупать samsung a7
Делаем бэкап прошивки на андроиде
Как настроить файл подкачки?
Установка режима совместимости в Windows